 Over the holidays I decided to build an entire website from scratch. I thought it’d be a fun, simple activity to help learn web design skills.
Over the holidays I decided to build an entire website from scratch. I thought it’d be a fun, simple activity to help learn web design skills.
Boy, was I wrong!
Building a site from the ground up is frustrating and cumbersome.
And it’s a project I would not recommend to beginners.
This got me thinking. What’s a good way for someone with no web experience to get started with their first site?
Below are five suggestions.
1. Start Free
Most people who start a website abandon their project within three months.
Creating new content is tougher than it looks, and getting low web traffic is demoralizing. Likewise, most folks quickly learn the dirtiest of insider secrets: writing a product review or placing affiliate links into an article doesn’t guarantee profit.
As such, I’d actually recommend not investing money into a web project right away.
Go make a free WordPress blog or open a Medium account first. Then write 500 words of new content every day for three months.
Once you accomplish that, it’s time to upgrade.
2. Go Professional After 90 Days
There’s an old saying about Internet businesses which goes like this: “Never build your house on rented ground.”
In other words, own your main platform.
Take a moment and think about social media celebrities.
They’re always at the mercy of whatever site they’re using. The moment these folks are banned or penalized, it’s like they’ve fallen off the earth.
While no platform is truly anti-fragile, owning your own site is a lot safer than relying solely on someone else’s service. Plus, there are other benefits too.
For instance:
- You rarely see free sites ranked well in Google.
- With freelancing or business, having a .wordpress or .blogger extension looks terrible.
- Free WordPress domains have restrictions on affiliate links and monetized content.
To give a fitness analogy, starting your first website is like getting in shape.
Most people shell out tons of money on equipment they never use, so it’s smart to start out as cheaply as possible before making sure you’re 100% committed to your goals.
Putting out daily articles on a free platform is like doing push-ups in your bedroom.
Not the most effective thing, but a great starting place and good for self-discipline.
Owning your own site is like getting a gym membership. The equipment’s more specialized and you’ll see better results, but all that’s worthless if you never show up to do the work.
Now, on to the actionable advice
When it comes to web platforms, just use the WordPress engine. It’s the easiest to use and most efficient. Plus, the plugin system makes everything extremely customization.
I’ve tried other systems in the past, and they’re universally terrible.
Something like 19% of all the world’s websites run on the WordPress engine, and there’s a reason for that. The system’s simple to use and allows you to make changes instantly.
As for web hosting…
I personally use Hostgator. However, some people prefer Bluehost. Unless you’re getting massive traffic, the differences are minimal.
These are generally the best mainstream options (hot tip, avoid GoDaddy. I’ve had several clients who use them, and they’re terrible), and it’s a coin flip as to which is better.
As far as themes go, this one’s on you.
I use both Thrive Themes and StudioPress Themes. And I think StudioPress is the better option. They’re a little easier to use, and I like the layout more.

(StudioPress Theme In Action)
That said, there’s no law requiring you to buy a premium theme.
I run two mildly successful sites which both operate off free WordPress templates. The designs fit each website’s overall tone and mesh well with audience expectations.
Lastly, I suggest avoiding the type of themes you’ll see promoted on ClickBank / JVZoo themes. These usually have names like “Ultimate Amazon Affiliate Niche Site Template” or something like that, and they look tacky.
3. Content Is More Important Than Looks
Slick web design really matters in two areas:
- You run a “How To Make Money Blogging” website and must bait the fisherman, not the fish.
- You’re running paid traffic through your site and want to maximize your money to the fullest.
While it’s important to make your site easily navigable, don’t go overboard.
I’ve seen many 60 pageview a day site owners redesign their layouts multiple times a year.
Don’t do this.
Good content trumps all.
A plain, serviceable website with interesting material and regular updates will always outshine the latest theme-of-the-month.
Case in point?
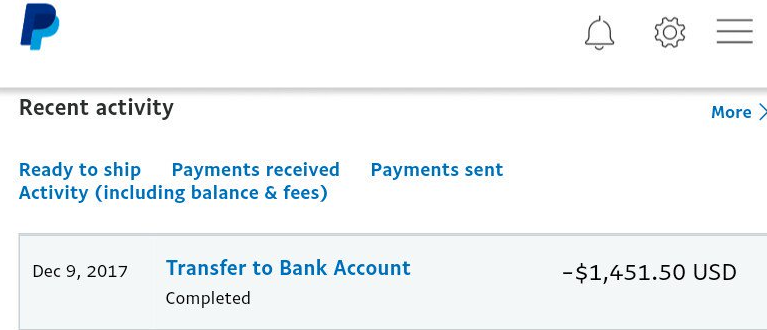
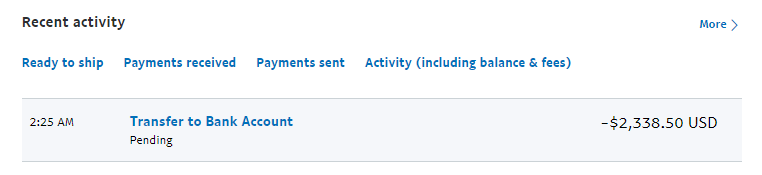
A few months ago, I took an existing affiliate site and began publishing 2 -3 new blog posts each week (Monday, Wednesday, and Friday). The steady stream of fresh content increased my pageviews by 50%, and boosted earnings by $900 / month.


(Consistent Content Pays Off)
Nothing was redesigned or tweaked. Yet traffic grew and sales went up. All from publishing consistent new content.
4. Learn The Basics Of Web Design
While looks aren’t everything, there are a few aesthetic errors which end up fatal.
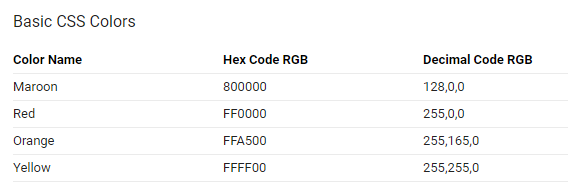
One of these is having muted color hyperlinks. General audiences often fail to click grey or black colored links, yet many themes still use these colors.
As such, I’d recommend learning basic HTML or CSS coding. This allows you to easily change link colors, font sizes, and other visual cues. This is an easy skill to learn, but one that’s invaluable.
In fact, making some recent CSS tweaks is what actually inspired this whole article.

(Tutorial On Learning Different Color Codes)
Here are some resources I recommend:
- Codecademy – While not as good as it once was (they’ve started charging for previously free courses), Codecademy still has some free HTML tutorials. These are worth checking out, since they’ll give you a nice grasp on the fundamentals.
- HTML5 and CSS3 All-in-One For Dummies – Laugh all you want, but the “For Dummies” series has some really comprehensive guides. This is no exception. Clocking in at over 1,100 pages, this is an in-depth book for mastering web design.
- Udemy – I generally take one Udemy course a month. It’s a good system, and you’re able to learn about a whole slew of topics for roughly $10 a class. The site’s got tons of wed design courses, so I’d suggest browsing around until you find one that catches your eye.
If you own a car, it’s smart to understand the basics of how it operates. Likewise, knowing how to change a tire or replace a spark plug lets you make quick fixes and reduces your dependency on hiring a mechanic.
In a similar vein, you might as well learn how your website works. And, you’ll save yourself some money by knowing how to tweak it yourself.
Bonus: Learning HTML and CSS is also a nice little money-maker for freelancing. I used to help a local real estate agency with their website, and it penciled out to earning $300 per hour.
5. Your Phone Has A Camera, Use It!

(Writing This Article At A Coffee Shop, Very Original!)
Here’s a little tip for ranking better in search engines and engaging readers: take relevant photos and include them in your articles.
Google loves this, and audiences do too.
One of my all-time top rated articles is actually a photo guide to using a product. Years after publication it still brings in hundreds of daily visitors and numerous sales.
Relevant pictures are surprisingly easy too.
Discussing a book? Show it on your coffee table.
Recapping a trip? Include a picture.
Cooking something? Photo time.
Most pictures will work too. You don’t need to be a professional photographer, and the newer iPhones have high-quality cameras anyway.
Two Minute Recap
- Start free a free WordPress site and write daily (doing so will also teach you the basics of designing a site).
- If you enjoy publishing new content, and see a growth in traffic, switch to a premium domain.
- Appearance isn’t everything. When you want to grow your traffic / sales, write more (and better) articles. This is more important than continually redesigning your site.
- Learn the basics of HTML and CSS coding. They’ll come in handy for making slight tweaks to things like link colors or font size.
- Take original pictures (or screenshots) and include them in your articles. They build credibility and help boost your overall SEO score.
- Lastly (and I forgot to mention this in the main article), use the Yoast WordPress plugin (it’s free) to improve your search standings. It’s simple to use, helps you rank specific keywords.